钢铁之躯表盘使用手册
1. 默认数据
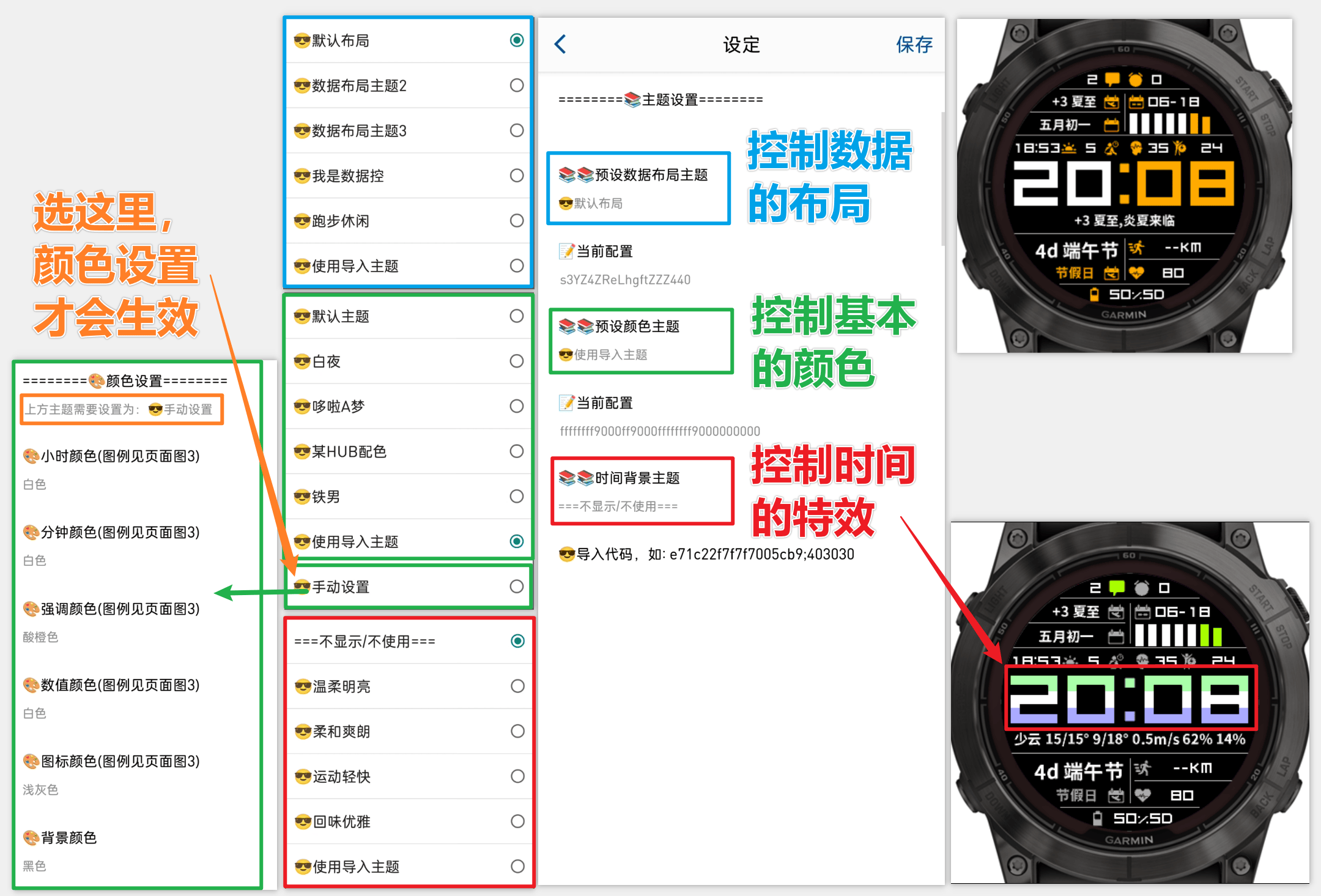
2. 主题设置
一图流
3. 颜色主题的生成与导入
4. 四个数据区
功能演示
5. 时间上下方的数据区
6. 一些细节设置
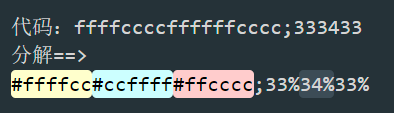
1. 自定义时间背景主题的办法
如图:
代码是ffffccccffffffcccc;333433
分解开来是:
ffffcc ccffff ffcccc ; 33 34 33
意思是:
ffffcc#ccffff#ffcccc ; 33%34%33%
颜色1 颜色2 颜色3 ; 颜色1占百分比 颜色2占百分比 颜色3占百分比
效果是:
同理,可以设置多个颜色
!!注意:颜色越多,相对会越费电
7. 一些常见问题
-
时间文字的特效失效
-
默认打开了久坐提醒闹的,久坐提醒的效果是覆盖特效的,下图绿色是久坐提醒条
-
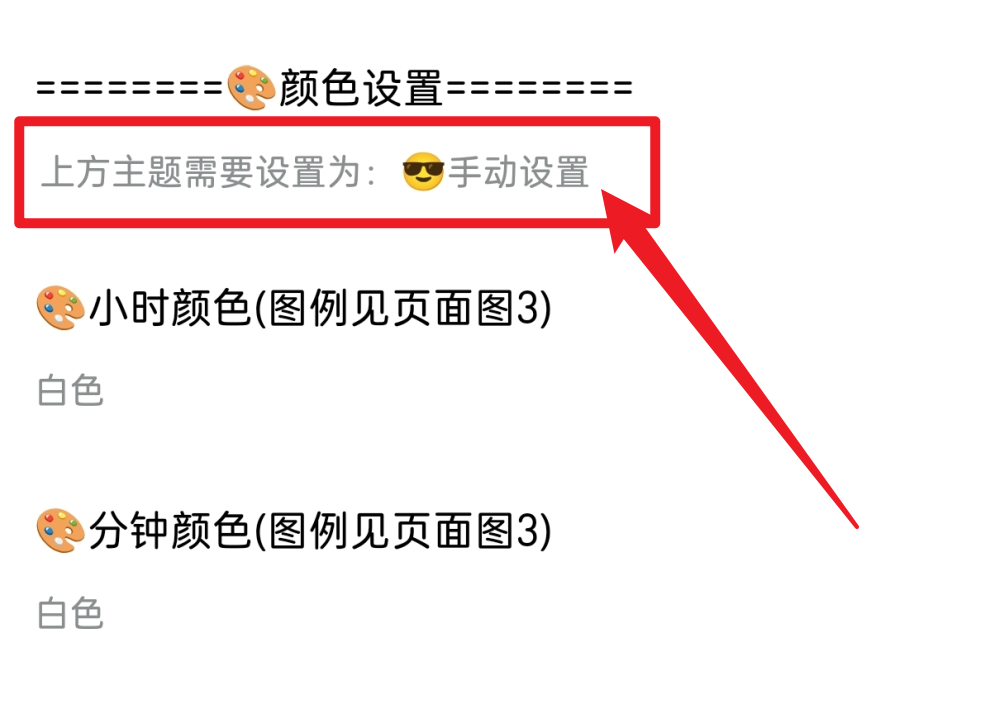
颜色设置不起效果
-
上面的颜色主题要选择“手动设置”